概要
Copper PDFはPDF出力の元となるテンプレートをHTMLで作ることができるため、特定のソフトウェアに依存しない、既存のウェブアプリケーション開発のノウハウを流用できる、HTMLの特徴である柔軟性のあるレイアウトが可能になるという利点があります。また、サーバー側でPDFにかためてしまうため、ユーザーが使用するブラウザの違いを気にしなくてもよいということも大きな利点です。
ここでは、それらのメリットを生かしつつ、多くの人が使い慣れているオフィスアプリケーションを利用して、PDFのテンプレートを、早く、安く、簡単に作成でき、なおかつ実用的な方法をご紹介します。
テンプレート作成のためのアプリケーション
以下はそれぞれのアプリケーションをPDF出力のテンプレート作成という観点で、次の基準で3段階評価したものです(私の主観的な評価ですのでご容赦ください!)。
- 機能
- 文書の見栄えを指定する機能の豊富さです。
- 使いやすさ
- 文書の編集の簡単さです。
- 安定性
- 期待通りのHTMLファイルが得られる度合いです。
Microsoft Office(MS Office)は、事実上最も普及しているオフィスアプリケーションです。既存の文書の多くがMS Officeで作られていることと、MS Officeの操作に慣れている人が多いという利点があります。MS Officeには作成したドキュメントをHTMLとして出力する機能があります。この機能は必ずしも期待通りのHTMLを出力することが出来ず、安定性に欠けるという問題がありましたが、バージョンが新しくなるにつれ、かなり改善されました。
OpenOffice.org(OOo)は無料で使えるオフィスアプリケーションです。無料であるという魅力から、企業や公共機関でも使われ始めています。MS Officeとの互換性も考慮されており、完璧ではありませんが、MS Officeが出力したファイルを読み込むことができます。残念ながら、現状ではHTML出力機能はMS Officeより安定性に欠け、期待通りの出力結果が得られないことが多いようです。
Googleドキュメントは、ブラウザ上で動作するオフィスアプリケーションです。グーグルのアカウントを取得することで、誰でも無料で使うことが出来ます。MS Officeで作成されたドキュメントが読み込めますが、OOoに比べてもかなり機能が限られます。ただし、内部的にはHTMLベースであるためか、HTML出力に関してはほぼ確実に期待通りの結果を得ることが出来ます。Googleドキュメントには既にPDF出力機能がありますが、HTMLファイルとして出力してからCopper PDFでPDF化した方が良好なレイアウトが得られます!
TinyMCEはブラウザ上で動くHTMLエディタです。無料のオープンソースソフトウェアです。単独で使うよりは、ブログや掲示板のような、ウェブアプリケーションの組み込み用途に適しています。
今回は、MS Officeを使います。MS Officeが出力するHTMLは独特で、そのままウェブページとして公開する場合は、全てのブラウザで同様に表示できるか不安があるものですが、PDF出力に関しては問題ではありません。また、Copper PDFはInternet Explorerとの互換機能があり、MS Officeが出力するHTMLも期待通りにレイアウトできるように改良が重ねられています。
テンプレートエンジン
ユーザーがウェブフォームから入力したデータ、あるいはデータベースに登録されたデータをテンプレート上に流し込む場合、テンプレートの一部を変数で置き換えるという処理が必要になります。そのとき、便利なのがテンプレートエンジンです。有名なASP, JSP, PHPも一種のテンプレートエンジンですが、これらは変数で置き換える部分(置換タグ)に'<‘や’>’といった記号を使うため、今回のような用途には適しません。例えば、編集画面で'<‘という文字を入力すると、HTMLのソースの中では’<’という文字列にエスケープされてしまうためです。
一方でHTMLオーサリングツール等での編集のしやすさを考慮して、HTMLでエスケープしなくてもよい記号を使える「可視性の高い」テンプレートエンジンも存在します。こういった特徴は、オフィスアプリケーションを利用する場合にも有利です。主なものとして、つぎのような例があります。
| テンプレートエンジン |
プログラミング言語 |
変数 foo の置換タグ |
| JSP 2.0 |
Java |
${foo} |
| Smarty |
PHP |
{$foo} |
| Template-Toolkit |
Perl |
[% foo %] |
今回は、PerlのTemplate-Toolkitを例にして解説します。テンプレートの書き方は、都度簡単に解説していますが、実際に業務に使用する方は、公式のマニュアルも参照してください。Template-Toolkitの英文のマニュアルはhttp://search.cpan.org/dist/Template-Toolkit/lib/Template.pmで読むことができ、和訳はhttp://www.hakoniwa.net/tt/で公開されています。
テンプレートの題材
今回は、公共機関で使われる書類の様式を題材として使います。現在、全国のほとんどの自治体はインターネットで例規集を公開しています。REIKI-BASEをはじめとする、インターネット例規集では、公共機関での申請に使う書類の様式が、ほとんど網羅されています。つまり、今回の課題を実践すれば、公共機関の申請書類を自動出力するシステムを簡単に作ることができます!
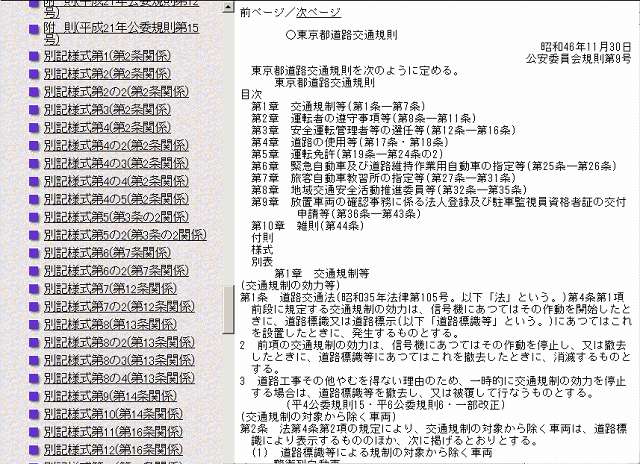
例えば、東京都のインターネット例規集のアドレスは http://www.reiki.metro.tokyo.jp/reiki_menu.html です。

東京都例規集のログインページ
例規集目次から第16編 警察、第4章 交通を選択すると、「東京都道路交通規則」が見つかります。この規則には、警察に提出する交通関係の申請書類が添付されています。

この中の様式を題材として使用することにします。
テンプレートの作成
では、実際にテンプレートを作成する方法を解説します。なお、この解説のサンプルはMicrosoft Office Word (MS Word) 2003でテストしました。
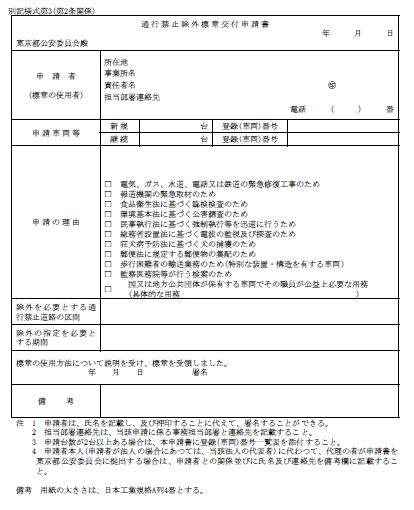
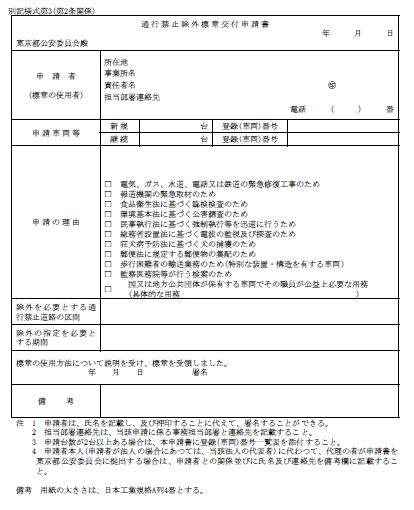
東京都のインターネット例規集の東京都道路交通規則から、別記様式第3(第2条関係)をダウンロードしてください。これは、車両通行禁止の道路に、特別に車両を通行させる許可証(標章)を発行してもらうための申請書のようです。

様式名の部分をクリックでダウンロードできます
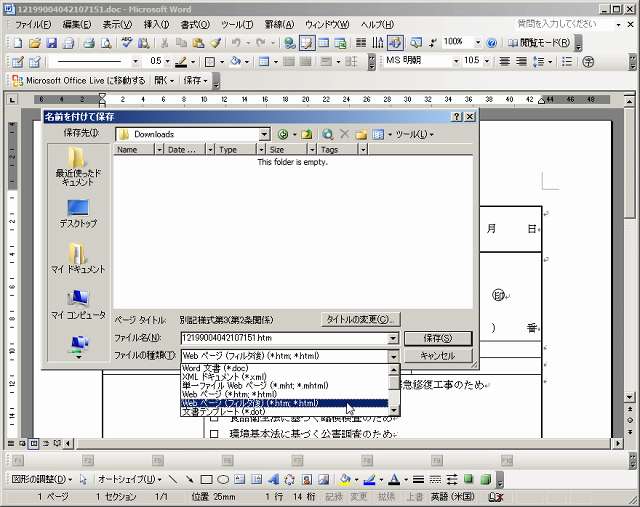
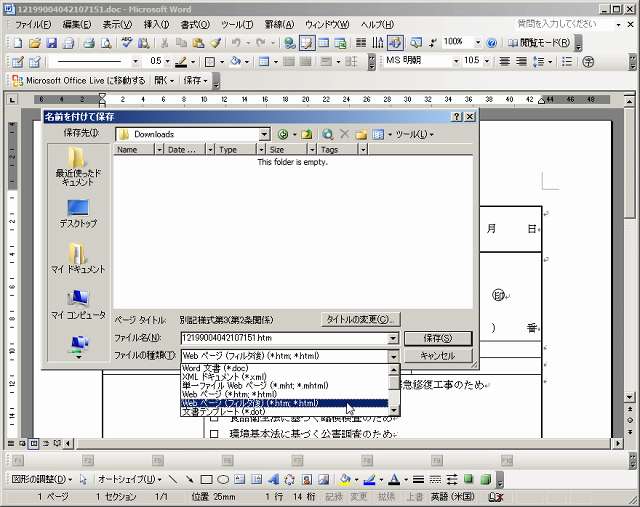
ダウンロードしたファイル(12199004042107151.doc)をMS Wordで開き、「ファイル」メニューから「Webページとして保存…」を選びます。

ファイルの種類は「Webページ(フィルタ後)(*.htm. *.html)」を選んでください。
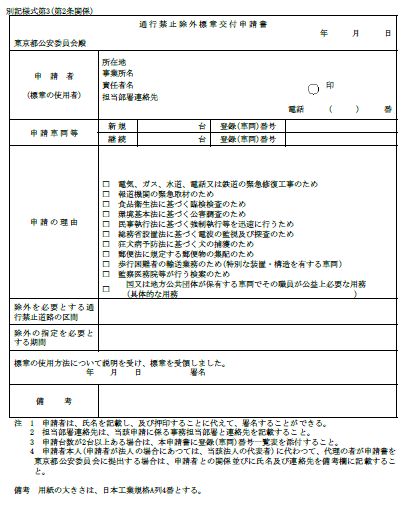
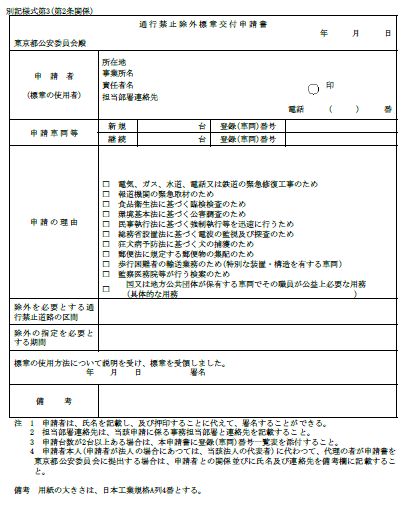
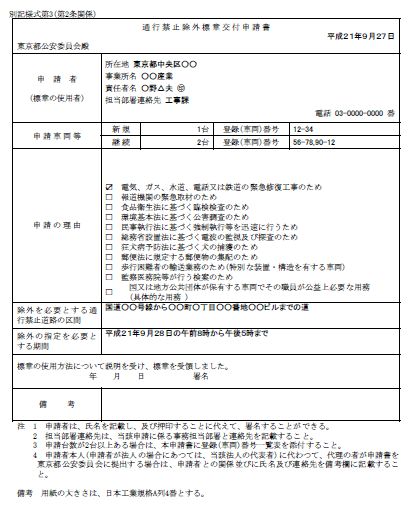
出力されたHTMLファイルをCopper PDF(copper-webappを使用すると便利です)で変換すると、ほぼ様式どおりに再現されます。

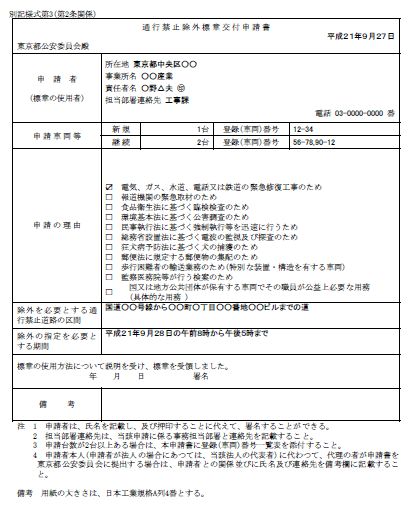
Copper PDFで出力したPDF
但し、囲み文字の印の○がずれるという問題が発生しています。これはMS Wordファイルの元データで、図形ツールで印を囲ってしまっているためです。MS Wordには囲み文字機能がありますが、これを使うと、HTMLには囲み文字が反映されません。幸い、㊞という文字があるため、これを使用することにします。
今回は、PDFの出力をする際、MS明朝フォントを埋め込んでいますが、他のフォントでは㊞という文字が使えないことがあります。一般的な囲み文字の再現方法は「Q. 囲み文字を表示するには?」を参照してください。

修正後のデータから出力したPDF
この申請書のPDFを出力する、具体的な状況を考えてみます。申請者は、ウェブサイト上のフォームから必要事項を記入し、手元のプリンタで印刷して押印して警察署に持って行くことができるでしょう。あるいは標章の受け取り時に押印すれば足りるのであれば、もっと効率よくオンラインでデータを警察署に送って、警察署のプリンタで印刷して審査を済ませておき、審査が終わってから申請者が警察署に出向いて署名ないしは捺印するという方法が考えられるでしょう。
Template-Toolkitに渡す変数の仕様は次のとおりとします。
| 変数名 |
データ |
| date |
申請の日付 |
| address |
事業所の住所 |
| establishment |
事業所の名称 |
| responsible_person |
事業所の責任者 |
| contact |
事業所の担当部署名 |
| telephone |
電話番号 |
| added_cars |
新規に申請する車両の台数 |
| added_numbers(配列) |
新規に申請する車両のナンバー |
| continuous_cars |
継続して申請する車両の台数 |
| continuous_numbers |
継続して申請する車両のナンバー |
| reason |
申請の理由 1=電気、ガス、水道、電話又は鉄道の緊急修復工事のため 2=報道機関の緊急取材のため 3=食品衛生法に基づく臨検検査のため 4=環境基本法に基づく公害調査のため 5=民事執行法に基づく強制執行等を迅速に行うため 6=総務省設置法に基づく電波の監視及び探査のため 7=狂犬病予防法に基づく犬の捕獲のため 8=郵便法に規定する郵便物の集配のため 9=歩行困難者の輸送業務のため(特別な装置・構造を有する車両) 10=監察医務院等が行う検案のため 11=国又は地方公共団体が保有する車両でその職員が公益上必要な用務 |
| reason_detail |
reasonが11の場合の詳細な説明 |
| area |
通行禁止を除外したい道路の区間 |
| term |
通行禁止を除外したい期間 |
| remarks |
備考 |
以下が、Perlのプログラム(template.pl)例です。このプログラムはTemplate-Toolkitに依存するので、cpanやppm等を使ってTemplate-Toolkitをあらかじめインストールしておいてください。
use strict;
use Template;
# Template-Toolkitを準備する。
my $template = new Template();
# ハッシュに値を設定する。ハッシュのキーでテンプレートから値を利用できる。
my %context;
$context{date} = '平成21年9月27日';
$context{address} = '東京都中央区○○';
$context{establishment} = '○○産業';
$context{responsible_person} = '○野△夫';
$context{contact} = '工事課';
$context{telephone} = '03-0000-0000';
$context{added_cars} = '1';
$context{added_numbers} = '12-34';
$context{continuous_cars} = '2';
my @continuous_numbers = ('56-78', '90-12');
$context{continuous_numbers} = @continuous_numbers;
$context{reason} = 1;
$context{area} = '国道○○号線から○○町○丁目○○番地○○ビルまでの道';
$context{term} = '平成21年9月28日の午前8時から午後5時まで';
#同一ディレクトリの12199004042107151.htmをテンプレートとして処理する。
$template->process('12199004042107151.htm', %context);
%contextというハッシュに格納した値を、ハッシュのキーを使ってテンプレートから利用できるというものです。これはサンプルのため、値は決め打ちにしていますが、実際のアプリケーションではユーザーがフォームから入力した歩ラメータや、データベースから取得した値がここに入るはずです。
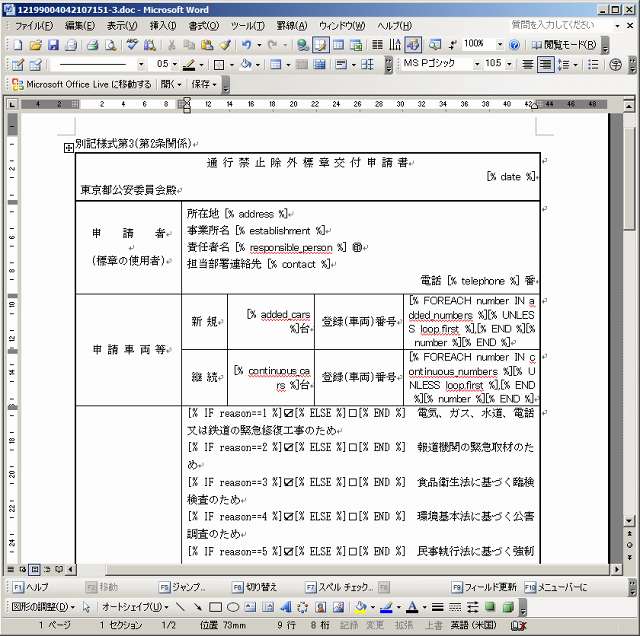
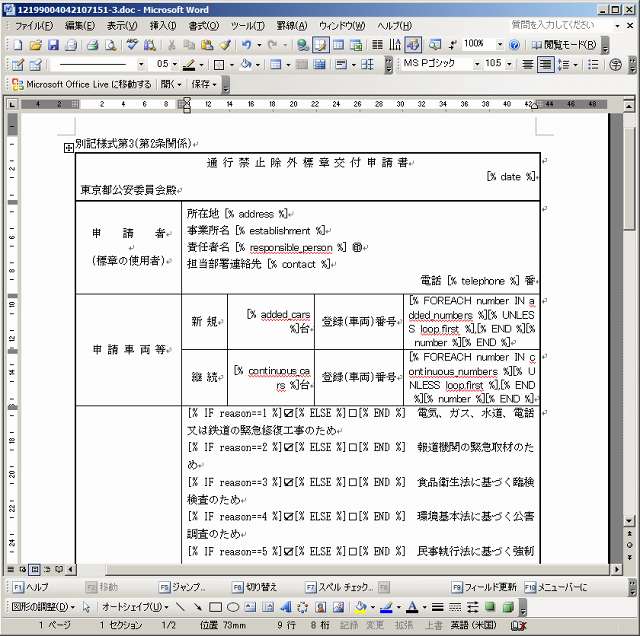
以下が、置換タグを埋め込んだMS-Wordファイルです。

置換タグを埋め込んだファイル
置換した部分が分かりやすいように、置換タグをゴシック体にしてあります。こうしておけば、置き換えた後の字体もゴシック体となるので、様式にもともとあった部分と、記入した部分が判別しやすくなります。
車両番号の部分に使っている以下の置換タグは、added_numbersという配列(配列でなければサイズ1の配列と見なされる)に対して繰り返し処理を実行するものです。
[% FOREACH number IN added_numbers %][% UNLESS loop.first %],[% END %][% number %][% END %]
[% UNLESS loop.first %],[% END %]の部分は、繰り返しの最初の処理以外の場合に’,'(カンマ)を表示するという意味で、この場合2回目以降の繰り返しで番号の先頭にカンマを付けます。
以下の部分は、reasonが1であれば☑を表示し、そうでなければ☐を表示するという意味です。
[% IF reason==1 %]☑[% ELSE %]☐[% END %]
☑は16進ユニコードで2611、☐は同じく2610です。これらの文字は、フォントによっては使えないことがあります。他の方法は、「Q. チェック記号を表示するには?」を参照してください。
このファイルをWebページとして保存した物を、テンプレートとして使用し、template.plで処理すると、目的のHTMLファイルが出力されます。以下は、出力したHTMLファイルをcopper-webappでPDFに変換したものです。

出力結果PDF
次はPDFの出力まで自動処理するプログラム(pdf.pl)を作成します。サンプルプログラムを流用し、HTMLをキャプチャする部分で、requireを使ってtemplate.plを呼び出すようにします。
# ドライバのインポート
use CSSJ::Driver(create_driver_for);
# ドライバの作成
$driver = create_driver_for('localhost', 8099, 'EUC-JP');
# 接続
$session = $driver->create_session('user', 'kappa');
# Content-Lengthヘッダの送信
$session->set_content_length_func (sub {
my $length = shift;
print "Content-Length: $lengthnn";
binmode(STDOUT);
});
# Content-Typeヘッダの送信
print "Content-Type: application/pdfn";
# 本体の送信
$session->start_main(STDOUT, '.', 'text/html');
require 'template.pl';
$session->end_main(STDOUT);
このプログラムを、ウェブブラウザからアクセス可能な位置に配置し、ブラウザでアクセスすると、即座にPDFが表示されます。
作成したサンプルは、ここからダウンロードすることが出来ます。なお、MSフォントが埋め込み出来ない環境でも利用できるように、若干の修正が加えられています。
ms-word-sample.zip
ZIPファイルには、template.pl, pdf.pl, 12199004042107151.htmと、その他必要なファイルが含まれています。手っ取り早く試してみたい方は、Template-Toolkitをインストールし、ローカルマシン上でCopper PDFが動作している環境で、
perl template.pl > out.pdf
を実行してみてください。